¿Quieres crear un blog o portafolio con Astro? Conoce NeonMint

⚙️ ¿Qué es NeonMint?
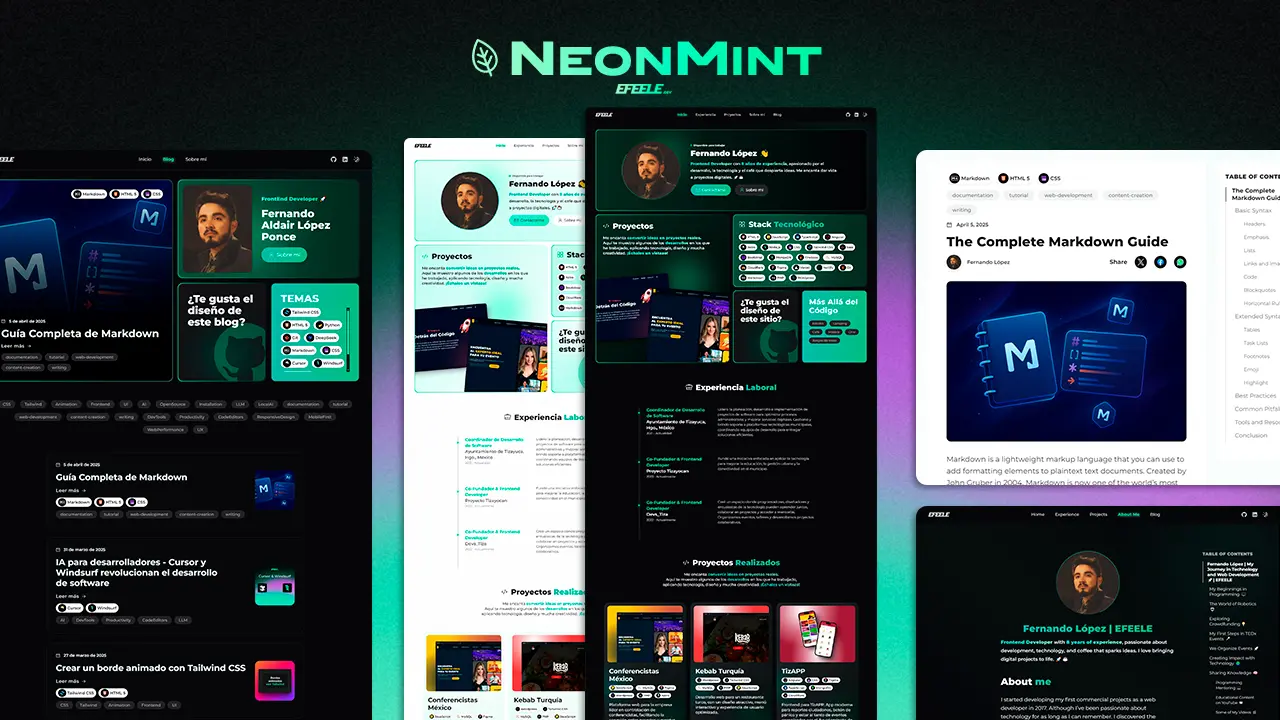
NeonMint es un theme minimalista con toques de color vibrantes (como el nombre lo dice 😉), perfecto para portfolios, blogs personales o proyectos indie. Es 100% responsivo, ligero, y fácil de personalizar.
✨ Características:
- 📁 Soporte para páginas de blog y portfolio
- 🌗 Modo oscuro automático
- 💨 Carga rápida
- 🎨 Personalización sencilla
- 📝 Markdown y MDX ready
- 🧩 Componentes reutilizables
- 📝 Blog + portfolio listos para usar
- 🌗 Modo claro/oscuro automático
- 📱 Diseño responsive
- 🎨 ¡Y por supuesto! Animaciones sutiles y colores neón+mint que le dan identidad
🚀 ¿Por qué Astro?
Porque amo la velocidad que ofrece Astro y su enfoque en el contenido. Además, permite usar frameworks como React, Vue o Svelte… ¡pero solo si quieres!
🔧 Instalación:
npm create astro@latest -- --template EFEELE/neonmint
cd neonmint
npm install
npm run devO puedes clonar el repo desde GitHub, cambiar lo que necesites y ¡listo!
🌐 Disponible en Astro Themes
Puedes encontrar NeonMint directamente en la web oficial de Astro:
🔗 astro.build/themes/details/neon-mint
👀 Demo + Código
👉 Ver demo en vivo
👨💻 Código en GitHub
🗣️ ¡Me encantaría ver lo que haces con NeonMint!
Si lo pruebas, no dudes en compartir tu sitio o etiquetarme. Siempre estoy abierto a ideas, mejoras o simplemente a echar una platicada sobre dev, diseño o lo que se venga.
✨ NeonMint es un proyecto abierto. Si tienes ideas, mejoras o encuentras algo que pueda optimizarse, ¡te invito a colaborar en el repositorio! Los pull requests son más que bienvenidos.
🌟 Y si te gusta el proyecto, no olvides dejarle una estrella en GitHub. ¡Eso ayuda muchísimo!